Google在2020年9月20日的時候發表了一個全新的內容呈現方式,名為「Web Stories (網路故事)」,並且在WordPress開發了對應的外掛。相信很多人對於這項功能和外掛都還懵懵懂懂,不知道這到底是什麼東西。沒關係,今天我們將帶你了解這個新功能到底怎麼玩、對於未來做內容行銷會有哪些影響,一起看下去!
選單目錄
Web Stories 網路故事是什麼?
Google在9/20推出的Web Stories功能其實大家應該不會太陌生,因為這並不是先例,Instagram、Facebook等社群軟體早就有類似的功能,是的,就是最近很流行的「滑動看故事」的功能。這樣說可能還是有點模糊,那麼請看一下這個範例,相信你就會了解了。
Web Stories的功能除了會顯示在自己的網站上,給使用者帶來全新的視覺體驗外,未來也慢慢會在Google各項產品中顯示這種特殊格式,分別為:
- Google Search
- Google Images
- Google Discover
- Google App
從上述這幾項產品看來,很明顯將會影響到未來做內容行銷的呈現方式,因此接下來將要教你如何在網站中做出好看的Web Stories。
如何用WordPress外掛建立Web Stories?
如果你的網站是使用WordPress架設的,那麼要製作Web Stories非常簡單,只需要安裝外掛就可以。接下來我們將手把手帶你了解這項外掛:
1. 在WordPress後台搜尋「Web Stories」外掛並安裝

2. 啟用外掛並開啟Dashboard介面,接下來準備開始製作Web Stories了,請點擊畫面左邊的「Create New Story」。

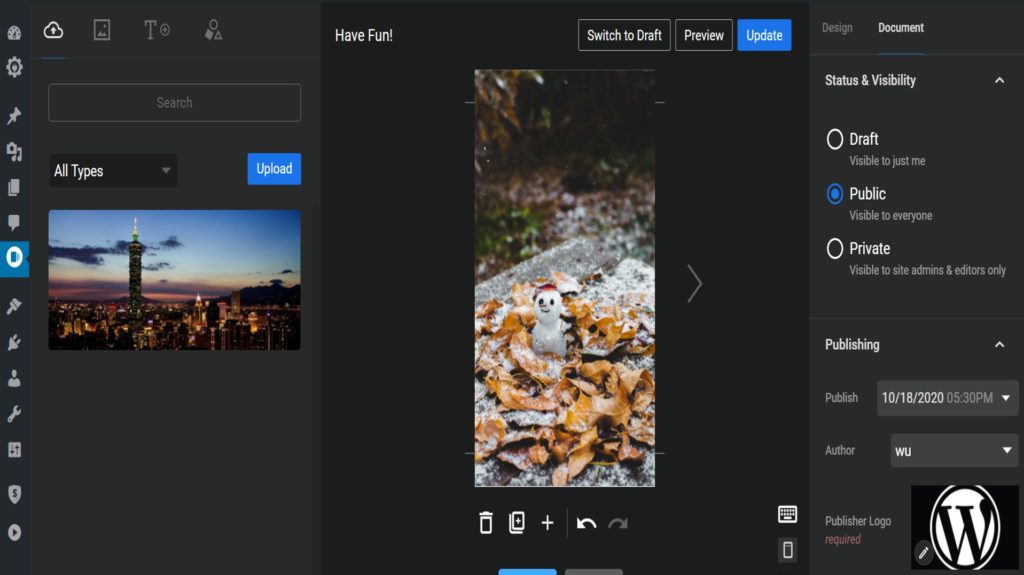
3. 打開介面後,你會看到像下圖這樣的介面,在左邊分別可以上傳圖片、文字及簡單圖形元素。透過這些元素,你就可以開始製作網站故事。如果想看呈現的效果,則可以點擊右上角Preview查看。

4. 完成網路故事後,可以點擊右側的「Document」編輯發佈日期、作者、LOGO、封面圖片、連結名稱及摘要等,就像一般在WordPress編輯文章那樣。全部都設定好之後,就可以點擊Publish發佈,這樣就完成你的網站故事了,是不是很簡單呢?

製作Web Stories的注意事項
Web Stories是一個很有趣的新功能,相信在未來一定會影響整個搜尋引擎和內容行銷市場,但是在使用這個功能之前,還有幾件事情要注意:
- 請確認Web Stories的連結能被XML收錄 (有些SEO外掛可能有支援)
- 善用網站其他頁面內部連結到你的Web Stories
- 既然是做內容,質量一樣很重要,尤其是圖片的呈現
- Web Stories的頁面盡可能保持在10-20頁就好
- Web Stories也可以置入外部連結,但是請不要像寫文章一樣放入太多
- 圖片或影片為主、文字為輔
以上就是Web Stories的基本介紹,因為這項功能的開發,未來內容的呈現方式可能都會往圖像化發展,相信不久之後Google就會將其列入SEO排名考量。如果你已經了解並學會上述操作方式,請考慮開始將網站改版,也許會得到意想不到的效果喔!